Optimizar imágenes para web ¿Por qué?
¿que por qué debes optimizar imágenes para web? Pues muy sencillo: porque si. Y no es porque lo diga yo. Las imágenes de tu web son un factor bastante determinante para el posicionamiento web. Ya iremos viendo en este curso SEO que hoy comienza más aspectos importantes sobre las fotos e imágenes de tu web. Seguro que has visto otros cursos SEO que empiezan por términos básicos. Yo no voy a empezar así. Tú ya tienes una página web, ya la has dotado de contenidos. Y ahora quieres optimizarla. Bueno, pues el primer paso es, casi seguro, reducir el tamaño de tus fotos. Siempre recomiendo usar la arquitectura SILO y la navegación web por clusters. El uso de imágenes optimizadas es fundamental para que esta fórmula de SEO on page funcione.
Oye Pedro,¿ le puedes echar un vistazo a mi web? Tengo contenido bueno y original. He cuidado los encabezados y las metas. Mis imágenes son originales. Pero mi página no posiciona bien. Y a veces carga muy lenta.
Esta es una de las consultas más habituales que recibo. Y el 99% de las veces la respuesta la sé antes de entrar a la página en cuestión. Has pasado de optimizar tus imágenes. Y, de nuevo, el 99% de las veces acierto en el diagnóstico.
Por otro lado, optimizar y comprimir tus imágenes es fundamental si vas a usar la estructura SILO en tu sitio web. Ya sabes que el uso de imágenes es fundamental en la navegación web por clusters. Vamos a usar muchas imágenes, por eso es fundamental reducir el tamaño de tus fotos lo máximo posible.
Qué es optimizar imágenes para web
Optimizar imágenes para web es lograr que tus imágenes apoyen tu estrategia de posicionamiento web. Así de simple y de complicado a la vez si no le prestas atención. Te lo voy a resumir en unos pocos puntos:
- Usa imágenes libres de derechos. Existen bancos de imágenes gratis muy buenos. Todos ellos con cantidad de fotos sin copyright y con licencia CC0 Creative Commons. Esto te permite usarlas gratis incluso para fines comerciales. Además no es necesario citar al autor de la misma. Haciendo esto que te indico evitarás futuros problemas
- Utiliza imágenes originales en la medida de lo posible. Si tu página web habla de viajes, usa tus fotos. en caso de que tengas un blog de recetas, fotografía los platos que cocines. Si hablas de bolsa e inversiones, crea tus propias infografías. Y si tienes un ecommerce o una tienda online, encárgate de las fotos de los productos. No uses las que te envía el proveedor ni copies la primera que encuentres en google. Todo eso es contenido duplicado y afecta negativamente al posicionamiento web de tu sitio
- Dales nombres descriptivos a tus contenidos gráficos. Aunque no lo creas a google le gusta más que tu imagen se llame «mi palabra clave relacionada.jpg» que IMG_654735abx.jpg». Normal por otra parte, ¿no crees? El primero aporta información sobre el tema que estas tratando, el segundo no aporta una mierda.
- Usa siempre las etiquetas alt. A los motores de búsqueda les gustan un huevo. Personalmente pienso que porque, al ser un poco coñazo rellenarlas, pocos lo hacen. Haciendo uso de las etiquetas alt en tus imágenes demuestras que te tomas en serio lo que estás haciendo.
- Reduce el tamaño de tus fotos. A google le gusta que pienses en los usuarios móviles. Sabe que pasamos mucho tiempo delante de él. Y que realizamos gran parte de las búsquedas desde nuestros dispositivos móviles. Las conexiones de datos son lo que son. Todas prometen el cielo y a duras penas escapas del purgatorio. Si usas imágenes de 6000 x 4000 píxels y 6 megabytes de tamaño seguro que son muy bonitas. Pero tu web no va a aparecer en los primeros resultados de las búsquedas móviles. Porque ningún móvil alacanza los 6000 pixels de resolución y porque las imágenes de 6 megas se comen las tarifas de datos. Aparte de todo esto, el peso de una página debe rondar 1 mega aproximadamente. Como pongas tres fotos de esas tan bonitas el usuario se pira antes de que cargue la primera. Así que ya sabes a menos que tu web sea un banco de imágenes evita el uso de fotos de alta resolución
¿Cómo optimizar las imágenes?
Así que ya sabes, casi fijo, porqué tu web no asciende posiciones en las SERPS. Tus imágenes son una mierda a ojos de Google y demás motores de búsqueda. Vamos a ponerle solución. Y lo vamos a hacer viendo primero los errores más comunes.
Optimizar imágenes para web con Photoshop. Ni se te ocurra
De verdad. Ni photoshop ni GIMP ni cualquier otro programa de edición fotográfica. Están pensados como una suite de retoque y edición. No son programas para comprimir imágenes. ¿Usarías un Aston Martin para repartir pan? No. Photoshop todo lo que hace, lo hace bien. Y comprimir imágenes sin perder calidad también lo hace bien. Pero no es el mejor para ello, porque no está pensado en exclusiva para reducir el tamaño de tus fotos. Photoshop está muy bien para esto:
 Pero esta imagen original pesaba 842 kb y tenía una resolución de 1920 * 1080 píxels. Yo la he dejado en 1200 * 675 y 135 kb. ¿tu ojo aprecia que sea una imagen de mala calidad? El mío no. Te acabo de ahorrar un par de segundos de carga y 707 kb de tu tarifa de datos. La opción guardar para web de photoshop con una calidad de 60 y redimensionando a 1200 pixeles de ancho, nos la deja en 247 kb.
Pero esta imagen original pesaba 842 kb y tenía una resolución de 1920 * 1080 píxels. Yo la he dejado en 1200 * 675 y 135 kb. ¿tu ojo aprecia que sea una imagen de mala calidad? El mío no. Te acabo de ahorrar un par de segundos de carga y 707 kb de tu tarifa de datos. La opción guardar para web de photoshop con una calidad de 60 y redimensionando a 1200 pixeles de ancho, nos la deja en 247 kb.
De nada. Multiplica eso por el número de imágenes que ves en las webs que visitas diariamente. ¿Vas pillando la importancia de optimizar tus fotos? Eso si olvídate de comprimir imágenes con photoshop. Que no es para eso. Exportar para web con él no es la solución ideal. Cuando quieras preparar imágenes para la web, usa un programa pensado para ello.
Comprimir imágenes online: ni de coña
Ni por lo mas remoto se te ocurra comprimir imágenes online. Es una locura usar webs para optimizar imágenes, aunque no lo creas. Y además, no vas a lograr los resultados que te voy a demostrar que puedes y debes conseguir. No vas a comprimir tus imágenes tanto como deberías. Y, la pérdida de calidad va a ser apreciable a simple vista. No re recomiendo reducir el tamaño de tus jps online.
Además de que, usando estos compresores de imágenes, nunca sabes qué van a hacer con ellas. No sabes donde pueden acabar ni para qué se van a usar. Pero el principal motivo para no usar estas herramientas online para comprimir tus archivos, es que no están optimizadas para ello tampoco. Por mucho de que inciten al uso con títulos como «El mejor compresor de imágenes online». Vamos a ver porque no debes hacer uso de ellos.
Son páginas web que se anuncian como excelentes compresores. Se ofrecen para reducir el tamaño de tus fotos automáticamente. Se venden como la mejor opción para comprimir tus jpgs sin pérdida de calidad. ¿cumplen lo prometido? En parte si, las comprimen y reducen su tamaño. ¿Podrías obtener mejores resultados? Si, sin ninguna duda. Vamos a ver el motivo.
Esas web están alojadas en servidores. Esos servidores tienen unos recursos limitados. El procesamiento de imágenes es una tarea que requiere mucha potencia de cálculo. Si no quieren pasarse el 99% del tiempo offline y además piensan ofrecerte una experiencia buena y rápida, no les queda más remedio que buscar un equilibrio. Y eso solo se logra reduciendo los recursos dedicados a la compresión. Precisamente esta es la razón con mayor peso para no comprimir imágenes online. Mejor hacerlo tu mismo.
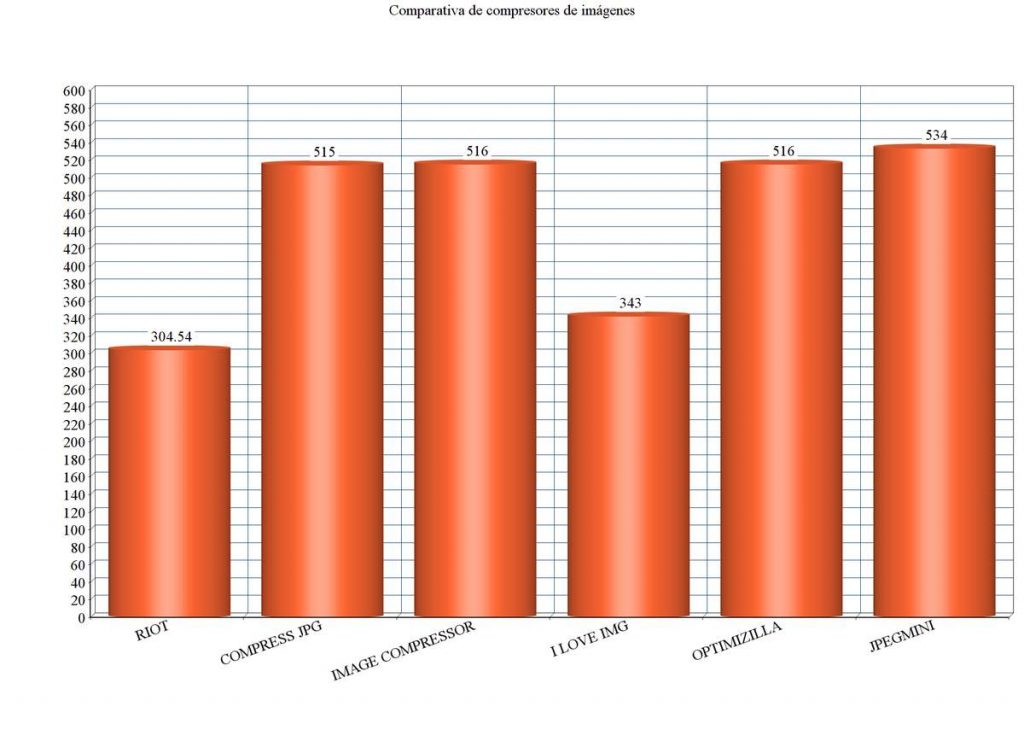
¿No me crees? Pues estos son los resultados de usar los primeros compresores que encuentras en google.
Comparativa de compresores de imágenes online
| 842 kb Imagen original | ||||
| Mi solución | Compress jpg | image compressor, optimizilla | i love img | jpegmini |
| 304,54 | 515 | 516 | 343 | 534 |
| 36,17% | 61,16% | 61,28% | 40,74% | 63,42% |
Para que veáis gráficamente el resultado de nuestra comparativa de compresores de imágenes (menos es mejor). La imagen original pesaba 842 kb.
Como ves ninguno de los compresores online ofrece buenos resultados. Es más, tienen pinta de que, a la vista de los resultados, varios son el mismo gato con distinto collar.El que más se acerca es i love img. No obstante, ya hemos visto que no es aconsejable el uso de páginas web para reducir el peso de tus fotos. Así que vamos a ver cómo optimizar imágenes para web de manera muy sencilla.
El mejor programa para comprimir imágenes
Al menos para mí. Después de probar varias aplicaciones para reducir el peso de las imágenes de mis webs, me quedo con RIOT (Radical Image Optimization Tool). Y por un motivo muy claro: cumple lo que promete. Es una herramienta que optimiza tus imágenes de manera radical. Ya lo habéis visto en la comparativa de arriba. El que más reduce el peso de las fotos sin perder calidad. Todas las imágenes de mis páginas webs están optimizadas con RIOT. Y el resultado se nota. Usa siempre este programa para comprimir imágenes, de verdad. No te arrepentirás. Tus imágenes estarán perfectamente optimizadas sin perder calidad.
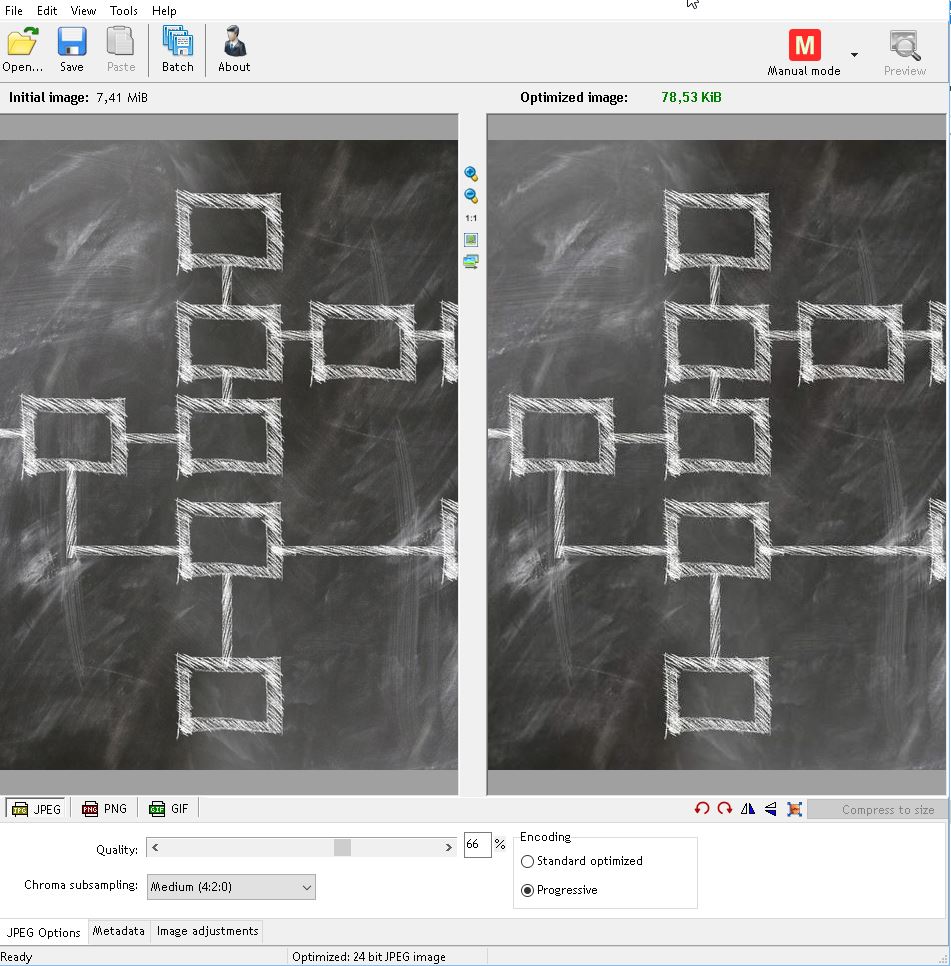
Su uso es muy sencillo. Tan solo hay que abrir el programa que os podéis descargar aquí o en su página web si no os fiáis de mi. Después basta con arrastrar la imagen al cuadro de la izquierda. Si la imagen es muy grande, RIOT os dará la opción de remidensionarla.
Mi consejo, como ya sabéis, es no usar fotos de alta resolución. No aportan nada al usuario, a menos que la temática de vuestro sitio sea acerca de fotografía. Yo les suelo dar una anchura máxima de 1200 pixels. Más que suficiente para navegadores web móviles y de escritorio. E ideal para dar una buena experiencia al usuario. Con estos ajustes, RIOT hará verdadera magia con vuestras fotos de alta resolución. Y como una imagen vale más que mil palabras, mirad lo que hace con una foto de mas de 7 megas y de 8000 pixels de ancho:
Así que, de momento, esto es todo por hoy. ¿Quieres mejorar el SEO de tu página? Comienza por optimizar imágenes para web. Tus usuarios y Google te lo premiarán. Después puedes consultar estos otros artículos que te serán de mucha utilidad.











excelente gracias por el aporte, que banco de imágenes CC nos podrías recomendar ??
Hola esteban. Si estás suscrito a mi newsletter habrás recibido una comparativa de bancos de imágenes para que escojas el que mejor se adapta a tus necesidades
hola ¿Y para los que tenemos MAC?
Hola Isabel. Riot funciona como plugin para gimp o irfanview. No sé si lo tenéis para Mac, tengo alergia a las manzanas…
http://luci.criosweb.ro/riot/download/